In the ever-evolving landscape of web development, CSS custom properties have become a valuable asset in crafting stylesheets that are adaptable and easy to upkeep. This article will explore the definition of CSS custom properties, their practical applications, main scenarios of use, the idea of fallback values, and their importance in contemporary web development. Let’s begin exploring this topic!
What are CSS custom properties?
CSS Custom Properties, also known as CSS variables, are user-defined variables that allow developers to store and reuse property values in CSS files. Unlike conventional fixed values, custom properties can be dynamically changed and updated throughout the stylesheet. This flexibility enhances the efficiency and maintainability of web development projects.
Unlike traditional CSS variables, which are static and set by the browser or predefined by frameworks, CSS custom properties can be dynamically changed using JavaScript, media queries, or other CSS properties.
How to use CSS custom properties in your project?
CSS custom properties provide a convenient way to store and reuse values across stylesheets, enabling more modular and maintainable code. They can be declared using the — prefix followed by a name and assigned a value using the var() function.
For Example:
:root {
–primary-color: #007bff;
}
.element {
color: var(–primary-color);
}
This allows developers to easily update a value in one place and have it reflected across multiple elements and components.
--my-color will be treated as a separate custom property to --My-color.Allowed Characters in Custom Properties CSS:
CSS custom properties allow a variety of, including letters,, hyphens,, and special like periods and slashes., custom property names start with two hyens (–) followed by a valid identifier. values assigned to custom can encompass any legitimate value, like keywords units, colors, and functions.
Fallback Values in Custom CSS Properties
Fallback values are default values that are used when a custom property is not defined or supported by the browser. You can define fallback values for custom properties as a backup they are specified as part of the var() function and are separated by a comma.
For example:
.element { color: var(–primary-color, #007bff); }
In the above example, if the --primary-color custom property is not defined, the fallback value #007bff will be used instead.
By using the var() function, it is possible to specify multiple alternative values in cases where the designated variable has not been defined yet. This feature proves beneficial especially when dealing with Custom Elements.
Browser Supports
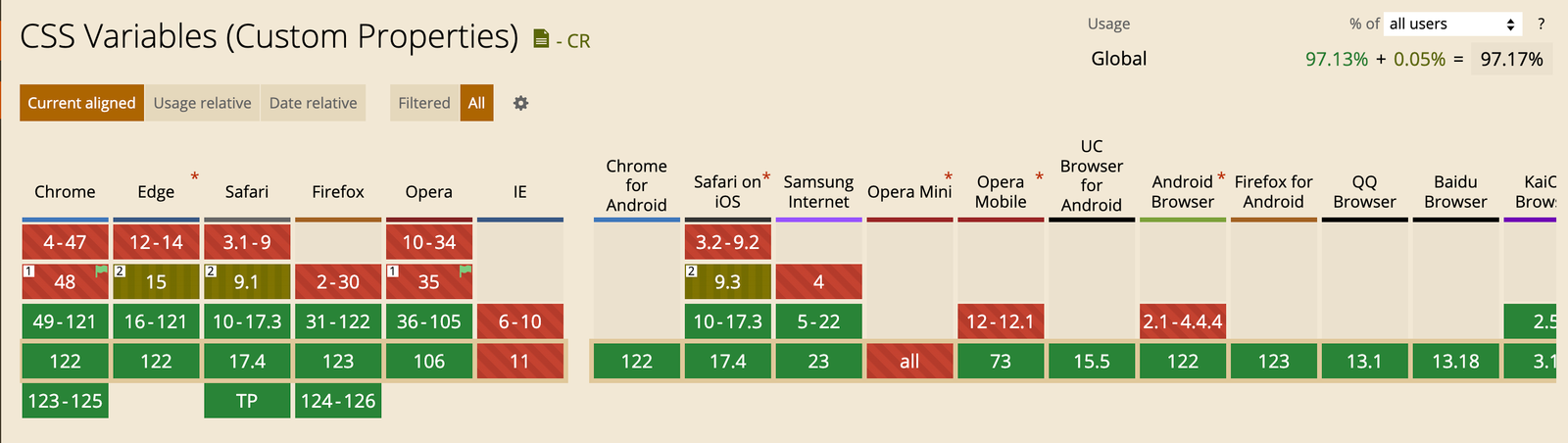
CSS custom properties is generally good across modern browsers. Most major browsers, including Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, and Opera, fully support CSS variables with minimal limitations.
You can check the future support for CSS Variable at Caniuse.com

Key Use Cases of CSS Custom Properties:
1. Consistent Branding
Maintaining consistent branding throughout your website is facilitated by custom properties, allowing you to define brand-specific colors, fonts, and other design elements in a centralized location. This ensures that your website’s design remains unified and reflects your brand identity cohesively.
2. Animation and Interaction
CSS custom properties present endless possibilities for crafting dynamic animations and interactive features on your website. Through custom properties, you can define animation parameters such as duration, timing, and easing functions, culminating in smooth and captivating animations that enrich the user experience.
3. Theme Customization
Creating customizable themes for your website is made easy with CSS custom properties. These properties allow you to designate key design elements like colors, fonts, and spacing as custom properties, enabling users to personalize their preferences effortlessly. This empowers users to tailor the appearance of your website without delving into the code.
4. Accessibility Enhancements
Custom properties can enhance accessibility by establishing consistent spacing, font sizes, and contrast ratios that adhere to accessibility standards. This improvement ensures that your website is user-friendly and navigable for everyone, including individuals with disabilities.
Top reason to use Custom CSS Properties in Modern Web Development?
CSS custom properties offer several benefits that make them indispensable in modern web development:
– Modularity and Reusability:
CSS custom properties can be likened to reusable stickers that you can apply to various pages / parts on your website to modify their appearance. Instead of repetitively coding the same color or size parameters, you can a custom property once and then integrate it wherever necessary. This approach enhances the organization of your code and simplifies updates since adjusting the custom property in one location automatically affects all instances where it’s utilized.
– Dynamic Styling
CSS custom properties aren’t just static values that stay the same all the time. You can also change them dynamically using JavaScript. This means you can create cool effects and animations on your website that respond to user interactions, like hovering over a button or clicking on a link. It gives you more control and flexibility to make your website more interactive and engaging for your visitors.
– Consistency and Scalability
By using custom properties to define standard design values, like colors, fonts, and spacing, you ensure that your website looks consistent across all its pages. It’s like having a style guide that keeps everything in line. Plus, if you ever need to make changes or add new features to your website, custom properties make it much easier to do so without messing up the rest of your design. They help keep your codebase organized and manageable, even as your website grows in size and complexity.
Conclusion:
CSS custom properties represent a significant change in web development, granting developers exceptional control and adaptability over stylesheets. By embracing custom properties, developers can construct CSS codebases that are more modular, sustainable, and dynamic, adjusting to the changing demands of modern web applications.
Whether it involves theming, responsive design, animation, or accessibility, CSS custom properties serve as a versatile tool enabling developers to craft captivating and user-friendly web experiences.
Integrating CSS custom properties into your development process can result in more efficient and impactful styling methods, ultimately elevating the quality and performance of your web projects. Don’t hesitate any longer. Begin utilizing CSS custom properties today to elevate your web development skills to a higher level.





